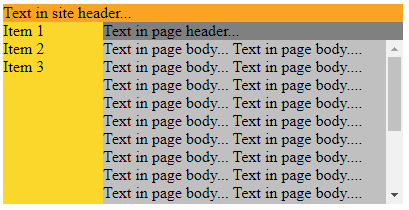
How to generate a horizontal and vertical scrolling content with fixed titles on left and top? - HTML & CSS - SitePoint Forums | Web Development & Design Community

javascript - scroll the content inside the div with fixed position using browser/page scroll bar - Stack Overflow